React 란?
React는 Facebook에서 개발한 라이브러리, 웹 애플리케이션 개발을 위한 JavaScript 라이브러리이다. 주로 사용자 인터페이스(UI)를 구성하고, 컴포넌트 기반 개발을 통해 재사용 가능하고 효율적인 웹을 구축하는 데 사용된다.
React의 주요 특징
- 컴포넌트 기반: React 코드는 컴포넌트라는 개체로 구성된다. 컴포넌트는 JavaScript 클래스나 함수로 이루어져 있으며, 상태(state)와 속성(props)을 기반으로 렌더링 결과를 반환한다.
- 선언적: React는 개발자가 데이터 변경에 자동으로 맞춰지는 뷰를 작성할 수 있게 해 준다. 애플리케이션의 각 상태에 대해 간단한 뷰를 설계하면, 데이터가 변경될 때 React 프레임워크가 적절한 컴포넌트를 업데이트하고 렌더링 한다.
- 가상 DOM(Virtual DOM): React는 실제 DOM의 가벼운 복사본인 가상 DOM을 생성한다. 컴포넌트의 상태나 속성이 변경되면 React는 가상 DOM에서 차이를 비교하고(diffing), 실제 DOM에서 실제로 변경된 부분만 업데이트한다. 이 과정을 조정(reconciliation)이라고 한다.
- 단방향 데이터 바인딩과 Flux: React는 데이터를 부모에서 자식 컴포넌트로 전달하는 단방향 데이터 바인딩을 사용하 애플리케이션의 디버깅과 상태 관리를 쉽게 만든다. Flux는 데이터의 단방향 유지를 돕는 패턴이다. 이는 React 앱을 설계할 때 종종 부모 컴포넌트 내에 자식 컴포넌트를 중첩시킴으로써 구현된다.
React에서 사용하는 것
- JSX (JavaScript XML): React는 HTML과 JavaScript를 결합한 형태의 JSX 문법을 사용한다.
- React Hooks: Hooks는 함수형 컴포넌트에서도 상태(state)와 생명주기(lifecycle)를 다룰 수 있게 해 준다.
- useState: 상태관리
- useEffect: 사이트 이펙트 처리
- useContext: 전역 상태 관리
- 다른 라이어브리와 도구들: React는 UI 개발에만 집중하는 라이브러리이기 때문에 프로젝트에 따라 다양한 라이브러리와 도구를 추가로 선택하여 사용해야 할 수도 있다.
- 상태 관리: Redux, MobX, Context API
- 라우팅: React Router
- SSR(Server-Side Rendering): Next.js
React 사전 준비
리액트를 사용하기 위해선 Node.js 설치와 라이브러리를 사용할 컴파일러가 필요하다.
Node.js 설치
Node.js 사이트에 들어가 파일을 다운로드하고 설치파일을 실행시켜 세팅해준다.
Node.js를 설치하는 법을 자세히 알고 싶다면 링크로 들어가면 된다.
Node.js 설치하기
Node.js 란?Node.js는 오픈 소스, 크로스 플랫폼 런타임 환경으로, 서버 측에서 JavaScript를 실행할 수 있게 해 준다.원래 JavaScript는 웹 브라우저에서 클라이언트 측 스크립팅 언어로 설계되었지만,Node
shinistudy.tistory.com
Visual Studio Code설치
Visual Studil Code 사이트에 들어가 다운 받고 세팅해준다.
Visual Studil Code를 설치하는 법에 대해 자세히 알고 싶다면 링크로 들어가면 된다.
Visual Studio Code 설치하기
Visual Studio Code(VS Code)란?비주얼 스튜디오 코드 일명 vs code란 Microsoft에서 개발한 오픈 소스 코드 편집기이다.가볍고 빠르면서도 많은 기능들이 있고 여러 프로그래밍 언어를 한 번에 다룰 수 있어
shinistudy.tistory.com
React 프로젝트 시작
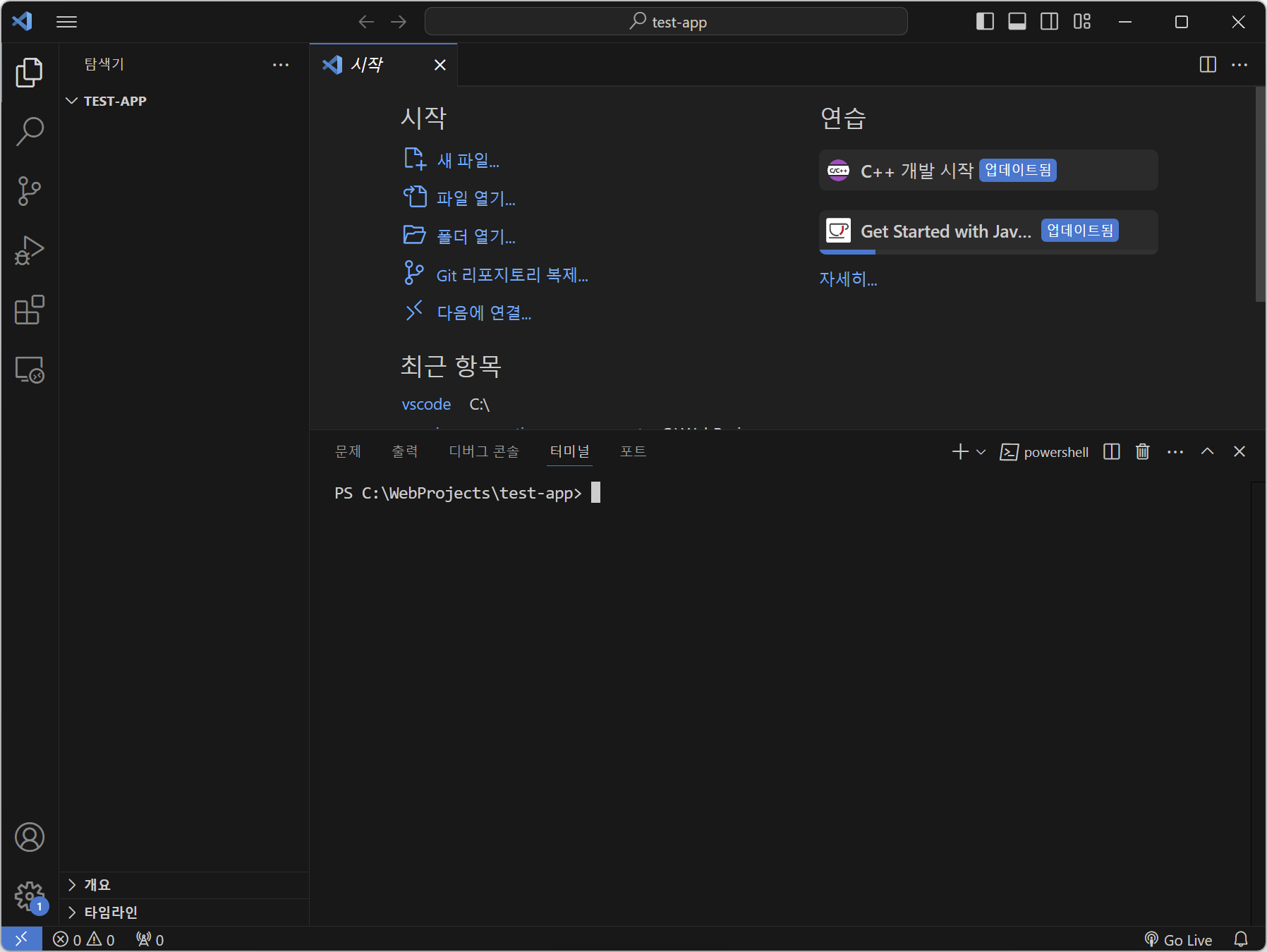
리액트를 시작할 폴더를 만들어주고 VS code에서 열어준다.

그럼 위 화면이 나올 것이다
터미널이 나오지 않았다면 ctrl + shift + `(backtick) 단축키로 열어준다.
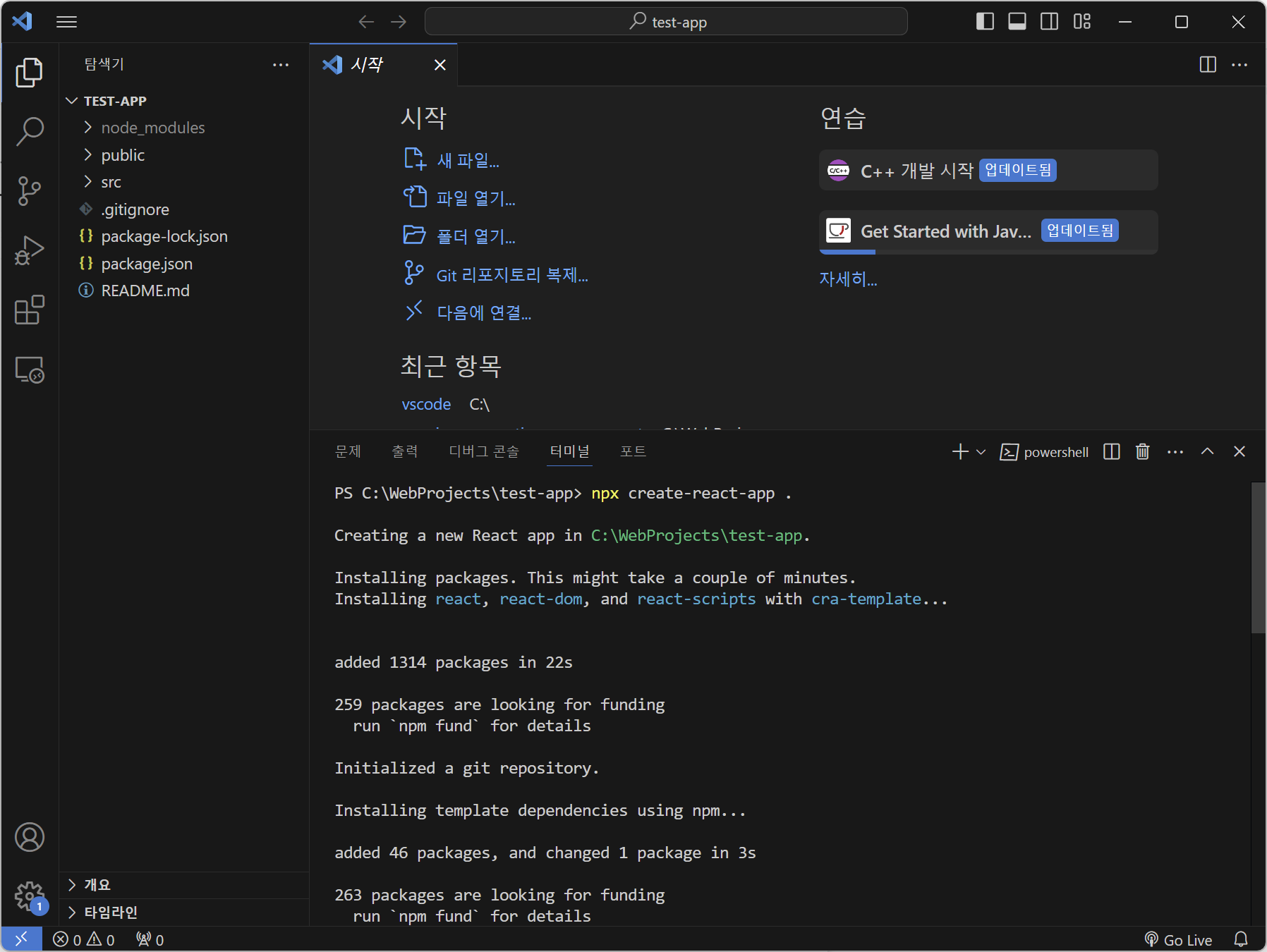
npx create-react-app .터미널에 위 명령어를 넣으면 react 프로젝트가 생성된다.
npx create-react-app [프로젝트 경로] 명령어를 넣으면 된다.
난 해당 폴더에서 창을 열었기 때문에 위 명령어만 넣었고 그보다 상위 폴더에 있다면
리액트 프로젝트를 시작할 폴더명을 넣어주면 된다.
또한 굳이 폴더를 만들 필요 없이 그저 이름을 넣어주면 폴더가 자동 생성된다.

이렇게 터미널에 명령어를 입력한다면 리액트 프로젝트 앱이 완성된다.
npm start위 명령어는 리액트 프로젝트를 시작하는 명령어다.
마찬가지로 해당 프로젝트 폴더 안에 있다면 위에 명령어로 충분하지만
그보다 상위 폴더에 있다면 프로젝트 폴더 안으로 이동하거나 뒤에 폴더 이름을 붙여줘야 한다.

그럼 이렇게 리액트 창이 나오는 걸 볼 수 있다.
Next
다음엔 리액트 관련 문법과 프로젝트를 진행해 보도록 하겠다.
'React' 카테고리의 다른 글
| React 설치 오류 해결 : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Program Files\.. 파일을 로드할 수 없습니다. (1) | 2025.02.01 |
|---|---|
| Visual Studio Code 설치하기 (0) | 2024.11.19 |
| Node.js 설치하기 (0) | 2024.11.17 |


